React Native vs Flutter: Unterschiede & Gemeinsamkeiten im Vergleich


In diesem Blogbeitrag möchten wir die Unterschiede zwischen den Entwicklungsframeworks React Native (von meta/Facebook) und Flutter (von Google) gegenüberstellen. React Native und Flutter sind plattformübergreifende Entwicklungsframeworks für mobile Anwendungen, die eine große Beleibtheit in App-Projekten genießen.
Was ist React Native?
React Native ist ein plattformübergreifendes Framework, das von Facebook/meta entwickelt wurde und auf ReactJS basiert. Dementsprechend sind auch die zu meta gehörenden Apps wie Facebook und Instagram auf React Native aufgebaut. Weitere Apps, die auf React Native basieren sind z.B. Pinterest und Uber Eats. Mit einer in JavaScript geschriebenen Codebasis macht es React Native relativ einfach, plattformübergreifende Anwendungen zu erstellen, wodurch die Eintrittsbarriere für JavaScript-Entwickler gesenkt wird.
Was ist Flutter?
Flutter ist ein Open-Source-Framework für mobile Benutzeroberflächen, das von Google entwickelt und im Mai 2017 veröffentlicht wurde. Mit Flutter kann eine native App mit nur einer Codebasis erstellt werden. Das heißt, dass mit einer Programmiersprache und einer Codebasis zwei verschiedene Apps (für iOS und Android) erstellt werden können. Während ReactJS und React Native beide auf JavaScript basieren und sich sehr ähnlich sind, basiert Flutter auf Googles Dart-Sprache. Dart wurde 2010 als Alternative zu JavaScript veröffentlicht, motiviert durch die Überzeugung, dass JS einige grundlegende Einschränkungen und Probleme hat, die nicht durch Weiterentwicklung der Sprache gelöst werden können.
Welche Gemeinsamkeiten haben React Native und Flutter?
Wie bei vielen großen Rivalitäten ist es auch bei React Native und Flutter so, dass die Konkurrenten viele Gemeinsamkeiten haben:
- Beide Frameworks werden verwendet, um leistungsstarke, plattformübergreifende Apps mit nur einer Codebasis zu erstellen.
- Flutter und React Native verwenden ihre eigene 2D-Grafik-Engine oder native Komponenten, um die Benutzeroberfläche anzuzeigen.
- Apps, die mit Flutter oder mit React Native erstellt wurden, sind von wirklich nativen Alternativen kaum zu unterscheiden.
- Beide Entwicklungsframeworks haben eine Architektur, die auf ReactJS basiert (React Native) oder davon inspiriert ist (Flutter).
- Flutter und React Native sind hochgradig flexibel, da beide Entwicklungsframeworks nicht an plattformspezifische Designbeschränkungen gebunden sind.
Was sind die Unterschiede beim Vergleich React Native vs Flutter?
Neben den Gemeinsamkeiten ist es genau so wichtig die Unterschiede der beiden Entwicklungsframeworks zu kennen, um eine Entscheidung für oder gegen eine der beiden Lösungen zu erleichtern. Wir haben hier die für Auftraggeber entscheidenden Unterschiede aufgeführt, da sich diese Faktoren auch auf die Entwicklungsaufwände und somit Entwicklungskoten auswirken:
- Programmierung: Flutter Apps sind hybrid programmiert, was eine Kommunikation mit den jeweiligen Betriebssystemen vereinfacht. React Native Apps sind Java-Script nativ programmiert. Dies kann sich wiederum negativ auf die Performance der Apps auswirken, da React Native mit der Hardware eines mobilen Geräts über eine Brücke kommunizieren muss. Hier liegt der Vorteil ganz klar bei Flutter.
- App-Design: Beim Design liegt der Unterschied zwischen Flutter und React Native im Ausmaß der Flexibilität. Bei Flutter gibt es vorgefertigte Widgets, die einen gewissen Rahmen vorgeben und die Flexibilität einschränken. Dies ist bei React Native nicht der Fall. Hier haben Entwickler mehr Flexibilität aber auch weniger nach hohen UX-Qualitäts-Standards geprüfte Elemente zur Verfügung, wie es bei Flutter der Fall ist. Wenn der Fokus auf originellen Designs liegt, sollte React Native für die Entwicklung einer App gewählt werden. Falls die Perfomance und einfache Bedienung einer App wichtiger sind, sollten Sie sich für Flutter entscheiden.
- Testing: Flutter verfügt neben einer sehr guten und offiziellen Testdokumentation auch über ein umfangreiches Portfolio aus Integrationstest-Funktionen, was bei React Native nicht der Fall ist. Bei React Native muss in der Testphase oft auf Drittanbieter-Lösungen zurückgegriffen werden. Die Testphase von Flutter-Apps ist somit einfacher als bei React Native-Anwendungen, was sich wiederum auch positiv auf die Aufwände und Kosten auswirkt.
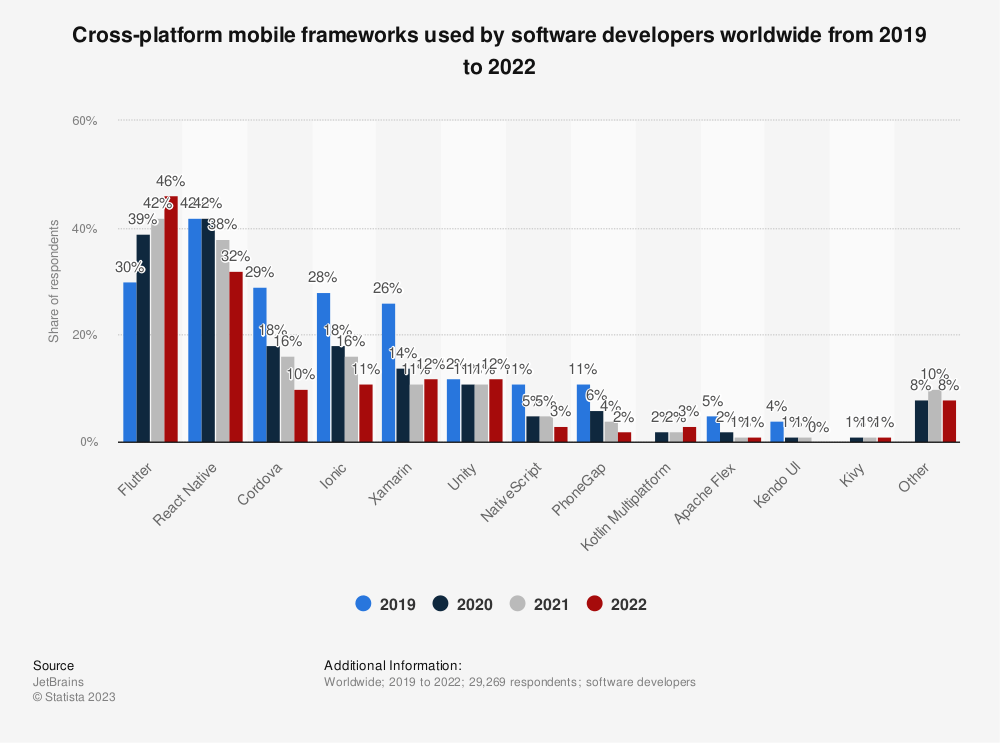
React Native vs. Flutter – Welches Cross-platform Framework ist populärer?
React Native war bis 2020 das populärste Cross-platform Framework und wurde 2021 von Flutter als beliebtestes plattformübergreifendes Framework abgelöst. Dennoch sind React Native und Flutter im Vergleich zu anderen Frameworks viel populärer und die Nutzung unterscheidet sich prozentual gesehen nur marginal. Flutter schafft es immer mehr Entwickler anzuziehen, während React Native seit 2021 Entwickler verliert.

Fazit zu unserem Vergleich React Native vs. Flutter
Flutter hat im letzten Jahr React Native den Rang als populärstes Entwicklungsframework abgelaufen. Der Unterschied in der Popularität zwischen React Native und Flutter ist jedoch bei weiterem nicht so groß, wie er z.B. beim Vergleich zwischen Flutter und Xamarin ist. React Native und Flutter haben beide gewisse Vor- und Nachteile, die basierend auf dem geplanten App-Projekt bewertet werden müssen, um eine Entscheidung für ein passendes Entwicklungsframework treffen zu können. Wir hoffen Ihnen mit den hier aufgeführten Informationen eine Entscheidung erleichtern zu können. Sollten Sie weitere Fragen zu einem angedachten App-Projekt oder schon konkrete Vorstellungen haben, zögern Sie nicht uns unverbindlich anzusprechen. In einem weiteren Beitrag vergleichen wir Flutter und FlutterFlow, um Ihnen die Auswahl für eine passende Lösung zu erleichtern.
Die Projektkosten für ein App-Projekt lassen sich generell senken, wenn für ein Projekt passende Fördermaßnahmen genutzt werden. Um das richtige Förderprogramm für ein App-Projekt zu finden, haben wir ein Whitepaper veröffentlicht, das alle möglichen Fördermaßnahmen verständlich erklärt.

Florian Trautmann, seit 2006 Geschäftsführer der IT intouch GmbH, gilt als Pionier in der Entwicklung von Apps für Unternehmen seit dem Aufkommen des ersten iPhones 2008. Sein Team hat sich durch innovative Softwarelösungen und erfolgreiche Projekte einen Namen gemacht, darunter namhafte Kunden wie Creditreform, Devolo und DHL.
Weitere Artikel aus unserem Magazin
App programmieren lassen - Alle Infos für Ihr App-Projekt
Auf dieser Seite möchten wir Ihnen neben hilfreichen Tipps auch alle Informationen zu Kosten, Dauer und möglichen Förderungen geben, wenn Sie eine App programmieren lassen möchten.
Flutter Agentur Auswahlkriterien - Warum Sie eine App mit Flutter entwickeln lassen sollten
Hier sind wesentliche Auswahlkriterien, die Ihnen helfen, die optimale Flutter Agentur für Ihre Anforderungen zu finden.
Flutter vs. Xamarin/.Net MAUI - Ein Vergleich der Entwicklungsframeworks
In diesem Blogbeitrag möchten wir die Unterschiede zwischen den Entwicklungsframeworks Flutter (von Google) und Xamarin (von Microsoft) gegenüberstellen.

